CSS Margin Issue
Posted
by jiewmeng
on Stack Overflow
See other posts from Stack Overflow
or by jiewmeng
Published on 2010-05-30T13:15:57Z
Indexed on
2010/05/30
13:22 UTC
Read the original article
Hit count: 459
css
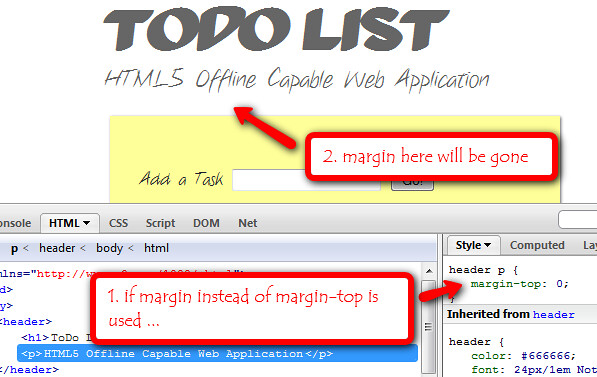
i have an issue with my css where if i use margin: 0 instead of margin-top: 0, for header p, the header { margin: 0 0 20px; } will be as good as not there. isit supposed to be like that? if i see what happens in firebug, its because the margin-bottom of header collapsed into the next sibling, the section.

html
<header>
<h1>ToDo List</h1>
<p>HTML5 Offline Capable Web Application</p>
</header>
css
header { font: 24px/1em Notethis; color: #666; margin: 0 0 20px; }
header h1 { font: 60px/1.4em Hetilica; margin: 0; }
header p { margin-top: 0; }
© Stack Overflow or respective owner