Safari Frames Invisible Scrollbar
Posted
by
mobiuschic42
on Stack Overflow
See other posts from Stack Overflow
or by mobiuschic42
Published on 2008-11-14T21:38:34Z
Indexed on
2011/03/16
0:10 UTC
Read the original article
Hit count: 347
I'm working on a website that uses not just frames, but frames within frames (ew, I know, but I don't get to choose). It actually works OK most of the time, but I'm running into a problem with some of the frames within frames in Safari (only).
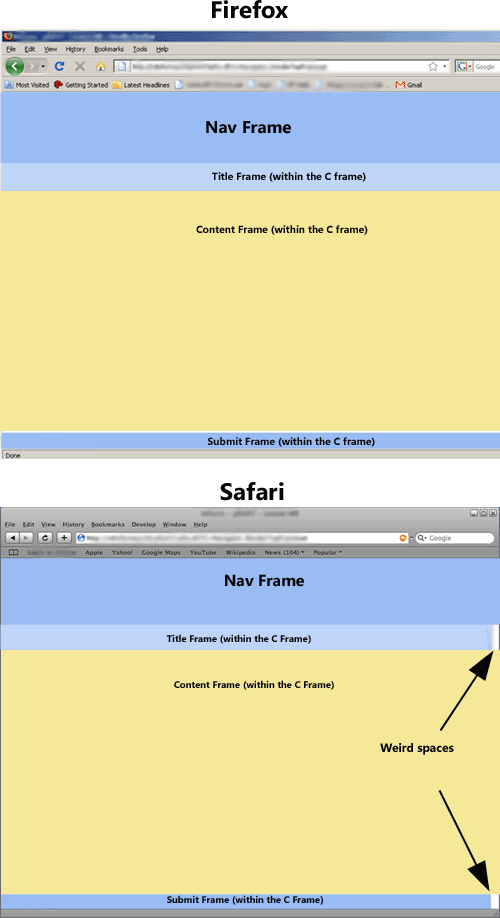
Some of the two-deep frames render in Safari with a small space on the right-hand side of the frame - I think it's just the ones with scroll set to "no", but fiddling with the scroll settings hasn't fixed it yet. It basically looks like there should be a scroll bar there, but there isn't.
I've been working on this awhile and tried a lot of things: changing the heights of the rows, changing the scroll settings, adding a colls='100%' tag, changing the heights of the contents of the frames, as well as checking to make sure widths are set to 100% throughout. Nothing's fixed it so far.
Does any one know what's happening here?
Here's the basic gist of the code and some screenshots - please forgive the lack of proper quotes; it still renders and fixing them all in this codebase would be a losing battle:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
Inside that second frame (named "C" and with src of "contentFrame") is this:
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
The frames that are troublesome are the first frame (named "Title" with src of "pageTitle.html") and the last frame (named "ContextPanel" with src of "submitBar.html") both have their widths set to 100% and heights are either 100%, not set, or a value less than or equal to their row height.
Here is an image of the problem:

© Stack Overflow or respective owner