Floats in CSS - Gap/space left on top when floated to the right?
Posted
by bobthabuilda
on Stack Overflow
See other posts from Stack Overflow
or by bobthabuilda
Published on 2010-01-12T17:29:35Z
Indexed on
2010/05/15
22:10 UTC
Read the original article
Hit count: 487
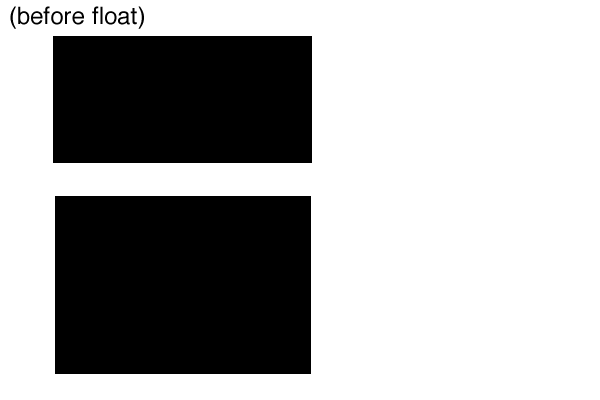
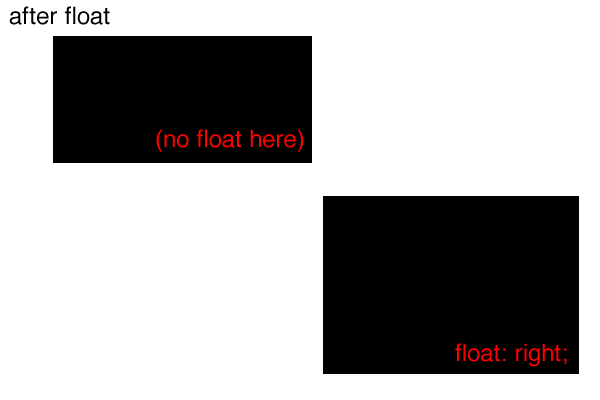
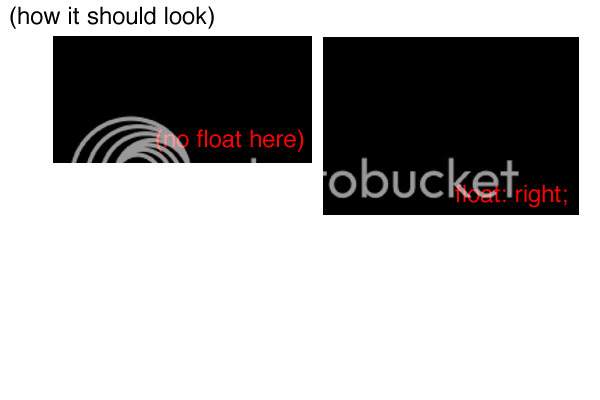
This is a little difficult to describe, but basically there is undesired space left by a floated div on my page. Here are pictures describing the problem. The black boxes are divs.
Before floating:

After floating:

Desired effect:

And I'm not sure if it makes a difference, but I also have an empty div with "clear: both" placed immediately after the floated div.
How can I achieve this?
© Stack Overflow or respective owner