CascadingDropDown jQuery Plugin for ASP.NET MVC
Posted
by rajbk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by rajbk
Published on Thu, 20 May 2010 06:55:38 GMT
Indexed on
2010/05/20
7:01 UTC
Read the original article
Hit count: 1443
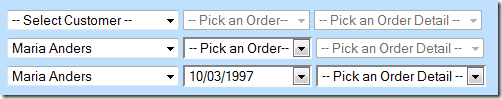
CascadingDropDown is a jQuery plugin that can be used by a select list to get automatic population using AJAX. A sample ASP.NET MVC project is attached at the bottom of this post.

Usage
The code below shows two select lists :
<select id="customerID" name="customerID">
<option value="ALFKI">Maria Anders</option>
<option value="ANATR">Ana Trujillo</option>
<option value="ANTON">Antonio Moreno</option>
</select>
<select id="orderID" name="orderID">
</select>
When a customer is selected in the first select list, the second list will auto populate itself with the following code:
$("#orderID").CascadingDropDown("#customerID", '/Sales/AsyncOrders');
Internally, an AJAX post is made to ‘/Sales/AsyncOrders’ with the post body containing customerID=[selectedCustomerID]. This executes the action AsyncOrders on the SalesController with signature AsyncOrders(string customerID). The AsyncOrders method returns JSON which is then used to populate the select list. The JSON format expected is shown below :
[{
"Text": "John",
"Value": "10326"
},
{
"Text": "Jane",
"Value": "10801"
}]
Details
$(targetID).CascadingDropDown(sourceID, url, settings)
- targetID
The ID of the select list that will auto populate. - sourceID
The ID of the select list, which, on change, causes the targetID to auto populate. - url
The url to post to
Options
- promptText
Text for the first item in the select list
Default : -- Select -- - loadingText
Optional text to display in the select list while it is being loaded.
Default : Loading.. - errorText
Optional text to display if an error occurs while populating the list
Default: Error loading data. - postData
Data you want posted to the url in place of the default
Example :
{ postData : { customerID : $(‘#custID’), orderID : $(‘#orderID’) }}
will cause customerID=ALFKI&orderID=2343 to be sent as the POST body.
Default: A text string obtained by calling serialize on the sourceID - onLoading (event)
Raised before the list is populated. - onLoaded (event)
Raised after the list is populated,
The code below shows how to “animate” the select list after load.
Example using custom options:
$("#orderID").CascadingDropDown("#customerID", '/Sales/AsyncOrders',
{
promptText: '-- Pick an Order--',
onLoading: function () {
$(this).css("background-color", "#ff3");
},
onLoaded: function () {
$(this).animate({ backgroundColor: '#ffffff' }, 300);
}
});
To return JSON from our action method, we use the Json ActionResult passing in an IEnumerable<SelectListItem>.
public ActionResult AsyncOrders(string customerID)
{
var orders = repository.GetOrders(customerID).ToList().Select(a => new SelectListItem()
{
Text = a.OrderDate.HasValue ? a.OrderDate.Value.ToString("MM/dd/yyyy") : "[ No Date ]",
Value = a.OrderID.ToString(),
});
return Json(orders);
}
Sample Project using VS 2010 RTM
© ASP.net Weblogs or respective owner