Announcing the Release of Visual Studio 2013 and Great Improvements to ASP.NET and Entity Framework
Posted
by ScottGu
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by ScottGu
Published on Thu, 17 Oct 2013 11:15:00 GMT
Indexed on
2013/10/17
15:58 UTC
Read the original article
Hit count: 1549
Today we released VS 2013 and .NET 4.5.1. These releases include a ton of great improvements, and include some fantastic enhancements to ASP.NET and the Entity Framework. You can download and start using them now.
Below are details on a few of the great ASP.NET, Web Development, and Entity Framework improvements you can take advantage of with this release. Please visit http://www.asp.net/vnext for additional release notes, documentation, and tutorials.
One ASP.NET
With the release of Visual Studio 2013, we have taken a step towards unifying the experience of using the different ASP.NET sub-frameworks (Web Forms, MVC, Web API, SignalR, etc), and you can now easily mix and match the different ASP.NET technologies you want to use within a single application.
When you do a File-New Project with VS 2013 you’ll now see a single ASP.NET Project option:
Selecting this project will bring up an additional dialog that allows you to start with a base project template, and then optionally add/remove the technologies you want to use in it.
For example, you could start with a Web Forms template and add Web API or Web Forms support for it, or create a MVC project and also enable Web Forms pages within it:
This makes it easy for you to use any ASP.NET technology you want within your apps, and take advantage of any feature across the entire ASP.NET technology span.
Richer Authentication Support
The new “One ASP.NET” project dialog also includes a new Change Authentication button that, when pushed, enables you to easily change the authentication approach used by your applications – and makes it much easier to build secure applications that enable SSO from a variety of identity providers.
For example, when you start with the ASP.NET Web Forms or MVC templates you can easily add any of the following authentication options to the application:
- No Authentication
- Individual User Accounts (Single Sign-On support with FaceBook, Twitter, Google, and Microsoft ID – or Forms Auth with ASP.NET Membership)
- Organizational Accounts (Single Sign-On support with Windows Azure Active Directory )
- Windows Authentication (Active Directory in an intranet application)
The Windows Azure Active Directory support is particularly cool. Last month we updated Windows Azure Active Directory so that developers can now easily create any number of Directories using it (for free and deployed within seconds). It now takes only a few moments to enable single-sign-on support within your ASP.NET applications against these Windows Azure Active Directories. Simply choose the “Organizational Accounts” radio button within the Change Authentication dialog and enter the name of your Windows Azure Active Directory to do this:
This will automatically configure your ASP.NET application to use Windows Azure Active Directory and register the application with it. Now when you run the app your users can easily and securely sign-in using their Active Directory credentials within it – regardless of where the application is hosted on the Internet.
For more information about the new process for creating web projects, see Creating ASP.NET Web Projects in Visual Studio 2013.
Responsive Project Templates with Bootstrap
The new default project templates for ASP.NET Web Forms, MVC, Web API and SPA are built using Bootstrap. Bootstrap is an open source CSS framework that helps you build responsive websites which look great on different form factors such as mobile phones, tables and desktops. For example in a browser window the home page created by the MVC template looks like the following:
When you resize the browser to a narrow window to see how it would like on a phone, you can notice how the contents gracefully wrap around and the horizontal top menu turns into an icon:
When you click the menu-icon above it expands into a vertical menu – which enables a good navigation experience for small screen real-estate devices:
We think Bootstrap will enable developers to build web applications that work even better on phones, tablets and other mobile devices – and enable you to easily build applications that can leverage the rich ecosystem of Bootstrap CSS templates already out there. You can learn more about Bootstrap here.
Visual Studio Web Tooling Improvements
Visual Studio 2013 includes a new, much richer, HTML editor for Razor files and HTML files in web applications. The new HTML editor provides a single unified schema based on HTML5. It has automatic brace completion, jQuery UI and AngularJS attribute IntelliSense, attribute IntelliSense Grouping, and other great improvements.
For example, typing “ng-“ on an HTML element will show the intellisense for AngularJS:
This support for AngularJS, Knockout.js, Handlebars and other SPA technologies in this release of ASP.NET and VS 2013 makes it even easier to build rich client web applications:
The screen shot below demonstrates how the HTML editor can also now inspect your page at design-time to determine all of the CSS classes that are available. In this case, the auto-completion list contains classes from Bootstrap’s CSS file. No more guessing at which Bootstrap element names you need to use:
Visual Studio 2013 also comes with built-in support for both CoffeeScript and LESS editing support. The LESS editor comes with all the cool features from the CSS editor and has specific Intellisense for variables and mixins across all the LESS documents in the @import chain.
Browser Link – SignalR channel between browser and Visual Studio
The new Browser Link feature in VS 2013 lets you run your app within multiple browsers on your dev machine, connect them to Visual Studio, and simultaneously refresh all of them just by clicking a button in the toolbar. You can connect multiple browsers (including IE, FireFox, Chrome) to your development site, including mobile emulators, and click refresh to refresh all the browsers all at the same time. This makes it much easier to easily develop/test against multiple browsers in parallel.

Browser Link also exposes an API to enable developers to write Browser Link extensions. By enabling developers to take advantage of the Browser Link API, it becomes possible to create very advanced scenarios that crosses boundaries between Visual Studio and any browser that’s connected to it. Web Essentials takes advantage of the API to create an integrated experience between Visual Studio and the browser’s developer tools, remote controlling mobile emulators and a lot more.
You will see us take advantage of this support even more to enable really cool scenarios going forward.
ASP.NET Scaffolding
ASP.NET Scaffolding is a new code generation framework for ASP.NET Web applications. It makes it easy to add boilerplate code to your project that interacts with a data model. In previous versions of Visual Studio, scaffolding was limited to ASP.NET MVC projects. With Visual Studio 2013, you can now use scaffolding for any ASP.NET project, including Web Forms.
When using scaffolding, we ensure that all required dependencies are automatically installed for you in the project. For example, if you start with an ASP.NET Web Forms project and then use scaffolding to add a Web API Controller, the required NuGet packages and references to enable Web API are added to your project automatically. To do this, just choose the Add->New Scaffold Item context menu:
Support for scaffolding async controllers uses the new async features from Entity Framework 6.
ASP.NET Identity
ASP.NET Identity is a new membership system for ASP.NET applications that we are introducing with this release.
ASP.NET Identity makes it easy to integrate user-specific profile data with application data. ASP.NET Identity also allows you to choose the persistence model for user profiles in your application. You can store the data in a SQL Server database or another data store, including NoSQL data stores such as Windows Azure Storage Tables. ASP.NET Identity also supports Claims-based authentication, where the user’s identity is represented as a set of claims from a trusted issuer.
Users can login by creating an account on the website using username and password, or they can login using social identity providers (such as Microsoft Account, Twitter, Facebook, Google) or using organizational accounts through Windows Azure Active Directory or Active Directory Federation Services (ADFS).
To learn more about how to use ASP.NET Identity visit http://www.asp.net/identity.
ASP.NET Web API 2
ASP.NET Web API 2 has a bunch of great improvements including:
Attribute routing
ASP.NET Web API now supports attribute routing, thanks to a contribution by Tim McCall, the author of http://attributerouting.net. With attribute routing you can specify your Web API routes by annotating your actions and controllers like this:
OAuth 2.0 support
The Web API and Single Page Application project templates now support authorization using OAuth 2.0. OAuth 2.0 is a framework for authorizing client access to protected resources. It works for a variety of clients including browsers and mobile devices.
OData Improvements
ASP.NET Web API also now provides support for OData endpoints and enables support for both ATOM and JSON-light formats. With OData you get support for rich query semantics, paging, $metadata, CRUD operations, and custom actions over any data source. Below are some of the specific enhancements in ASP.NET Web API 2 OData.
- Support for $select, $expand, $batch, and $value
- Improved extensibility
- Type-less support
- Reuse an existing model
OWIN Integration
ASP.NET Web API now fully supports OWIN and can be run on any OWIN capable host. With OWIN integration, you can self-host Web API in your own process alongside other OWIN middleware, such as SignalR.
For more information, see Use OWIN to Self-Host ASP.NET Web API.
More Web API Improvements
In addition to the features above there have been a host of other features in ASP.NET Web API, including
- CORS support
- Authentication Filters
- Filter Overrides
- Improved Unit Testability
- Portable ASP.NET Web API Client
To learn more go to http://www.asp.net/web-api/
ASP.NET SignalR 2
ASP.NET SignalR is library for ASP.NET developers that dramatically simplifies the process of adding real-time web functionality to your applications.
Real-time web functionality is the ability to have server-side code push content to connected clients instantly as it becomes available. SignalR 2.0 introduces a ton of great improvements. We’ve added support for Cross-Origin Resource Sharing (CORS) to SignalR 2.0. iOS and Android support for SignalR have also been added using the MonoTouch and MonoDroid components from the Xamarin library (for more information on how to use these additions, see the article Using Xamarin Components from the SignalR wiki).
We’ve also added support for the Portable .NET Client in SignalR 2.0 and created a new self-hosting package. This change makes the setup process for SignalR much more consistent between web-hosted and self-hosted SignalR applications.
To learn more go to http://www.asp.net/signalr.
ASP.NET MVC 5
The ASP.NET MVC project templates integrate seamlessly with the new One ASP.NET experience and enable you to integrate all of the above ASP.NET Web API, SignalR and Identity improvements. You can also customize your MVC project and configure authentication using the One ASP.NET project creation wizard. The MVC templates have also been updated to use ASP.NET Identity and Bootstrap as well. An introductory tutorial to ASP.NET MVC 5 can be found at Getting Started with ASP.NET MVC 5.
This release of ASP.NET MVC also supports several nice new MVC-specific features including:
- Authentication filters: These filters allow you to specify authentication logic per-action, per-controller or globally for all controllers.
- Attribute Routing: Attribute Routing allows you to define your routes on actions or controllers.
To learn more go to http://www.asp.net/mvc
Entity Framework 6 Improvements
Visual Studio 2013 ships with Entity Framework 6, which bring a lot of great new features to the data access space:
Async and Task<T> Support
EF6’s new Async Query and Save support enables you to perform asynchronous data access and take advantage of the Task<T> support introduced in .NET 4.5 within data access scenarios. This allows you to free up threads that might otherwise by blocked on data access requests, and enable them to be used to process other requests whilst you wait for the database engine to process operations. When the database server responds the thread will be re-queued within your ASP.NET application and execution will continue. This enables you to easily write significantly more scalable server code.
Here is an example ASP.NET WebAPI action that makes use of the new EF6 async query methods:
Interception and Logging
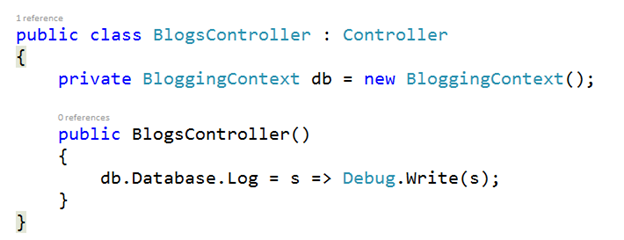
Interception and SQL logging allows you to view – or even change – every command that is sent to the database by Entity Framework. This includes a simple, human readable log – which is great for debugging – as well as some lower level building blocks that give you access to the command and results. Here is an example of wiring up the simple log to Debug in the constructor of an MVC controller:

Custom Code-First Conventions
The new Custom Code-First Conventions enable bulk configuration of a Code First model – reducing the amount of code you need to write and maintain. Conventions are great when your domain classes don’t match the Code First conventions. For example, the following convention configures all properties that are called ‘Key’ to be the primary key of the entity they belong to. This is different than the default Code First convention that expects Id or <type name>Id.
Connection Resiliency
The new Connection Resiliency feature in EF6 enables you to register an execution strategy to handle – and potentially retry – failed database operations. This is especially useful when deploying to cloud environments where dropped connections become more common as you traverse load balancers and distributed networks.
EF6 includes a built-in execution strategy for SQL Azure that knows about retryable exception types and has some sensible – but overridable – defaults for the number of retries and time between retries when errors occur. Registering it is simple using the new Code-Based Configuration support:
These are just some of the new features in EF6. You can visit the release notes section of the Entity Framework site for a complete list of new features.
Microsoft OWIN Components
Open Web Interface for .NET (OWIN) defines an open abstraction between .NET web servers and web applications, and the ASP.NET “Katana” project brings this abstraction to ASP.NET.
OWIN decouples the web application from the server, making web applications host-agnostic. For example, you can host an OWIN-based web application in IIS or self-host it in a custom process. For more information about OWIN and Katana, see What's new in OWIN and Katana.
Summary
Today’s Visual Studio 2013, ASP.NET and Entity Framework release delivers some fantastic new features that streamline your web development lifecycle. These feature span from server framework to data access to tooling to client-side HTML development. They also integrate some great open-source technology and contributions from our developer community.
Download and start using them today!
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu
© ASP.net Weblogs or respective owner













![clip_image002[4] clip_image002[4]](https://weblogs.asp.net/blogs/scottgu/clip_image0024_thumb_3A52855E.jpg)