Pages in IE render differently when served through the ASP.NET Development server and Production Ser
Posted
by rajbk
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by rajbk
Published on Wed, 12 May 2010 15:41:55 GMT
Indexed on
2010/05/12
15:44 UTC
Read the original article
Hit count: 449
You see differences in the way IE renders your web application locally on the ASP.NET Development server compared to your production server. Comparing the response from both servers including response headers and CSS show no difference.
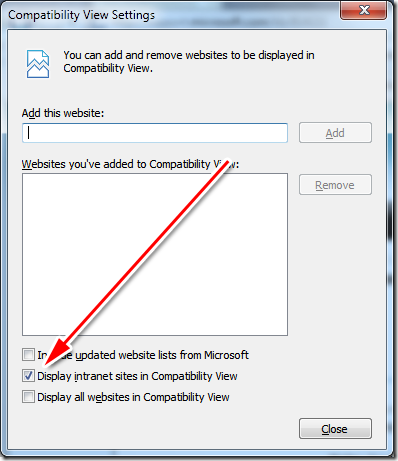
The issue may occur because of a setting in IE. In IE, go to Tools –> Compatibility ViewSettings. 
![]()
While you could uncheck this setting in or propagate the change to all developers through group policy settings, a different way is described below.
To force IE to mimic the behavior of a certain version of IE when rendering the pages, you use the meta element to include a “X-UA-Compatible” http-equiv header in your web page or have it sent as part of the header by adding it to your web.config file. The values are listed below:
<meta http-equiv="X-UA-Compatible" content="IE=4"> <!-- IE5 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=7.5"> <!-- IE7 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=100"> <!-- IE8 mode -->
<meta http-equiv="X-UA-Compatible" content="IE=a"> <!-- IE5 mode -->
This value can also be set in web.config like so:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
The setting can added in the IIS metabase as described here.
Similarly, you can do the same in Apache by adding the directive in httpd.conf
<Location /store>
Header set X-UA-Compatible “IE=EmulateIE7”
</Location>
Even though it can be done on a site level, I recommend you do it on a per application level to avoid confusing the developer.
References
Defining Document Compatibility
Implementing the META Switch on IIS
Implementing the META Switch on Apache
© ASP.net Weblogs or respective owner