jQuery Masonry – the answer to vertical flow layout
Posted
by joelvarty
on ASP.net Weblogs
See other posts from ASP.net Weblogs
or by joelvarty
Published on Wed, 28 Apr 2010 16:09:50 GMT
Indexed on
2010/04/28
16:13 UTC
Read the original article
Hit count: 683
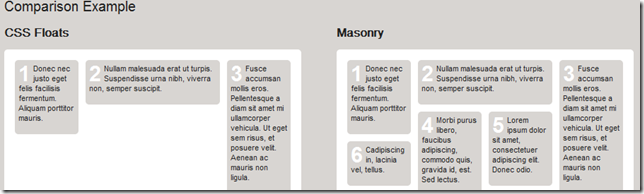
“Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.”

I love this concept, and until it shows up in css (if ever…), I plan on using it.
from jQuery Masonary via Daring Fireball
More later - joel
© ASP.net Weblogs or respective owner